🔗 Frontend Masters: Feature-Sliced Design (FSD) Pattern (opens in a new tab)
🗓️ 번역 날짜: 2024.07.17
🧚 번역한 크루: 렛서(김다은)
프론트엔드 마스터: 기능 분할 디자인 (FSD) 패턴

복잡한 프로젝트를 맛있는 피자라고 상상해 보세요. 기능 분할이 어떻게 작동하는지 이해하기 위해 피자를 한 조각씩 나눠봅시다. 관리하기 쉽고 유지보수하기에도 맛있습니다! 🍕
이전에 Medium 글에서 말했던 내용을 반복하겠습니다. 이 글은 길어질 것이고(왜 안되겠어요? 😇) 아마도 이해하기 조금 어려울 수 있습니다. 하지만 한 번 읽고 완벽하게 이해하게 되면, 이제 당신은 10배 더 나은 프론트엔드 개발자가 될 것입니다. 😎 커피 한 잔 준비하세요. ☕️ 커피를 충분히 마시지 않으면 10배 개발자가 되는 데 더 오래 걸릴 거예요. 😅
저는 웹 및 모바일 애플리케이션을 기능 세트라는 작은 부분으로 나누어 간소화하는 것을 좋아합니다. 각 기능 세트는 자체 사용자 인터페이스, 비즈니스 로직 및 데이터 레이어를 가지고 있어 관리하기가 더 쉽습니다. 이러한 방법을 기능 분할 디자인 (FSD)이라고 하며, 컴포넌트 기반 접근 방식과 유사한 장점을 공유합니다. FSD에서 특히 눈에 띄는 점은 사용자 중심 기능에 초점을 맞춰 웹 및 모바일 애플리케이션을 더 관리하기 쉬운 부분으로 분해할 수 있다는 점입니다.
구조
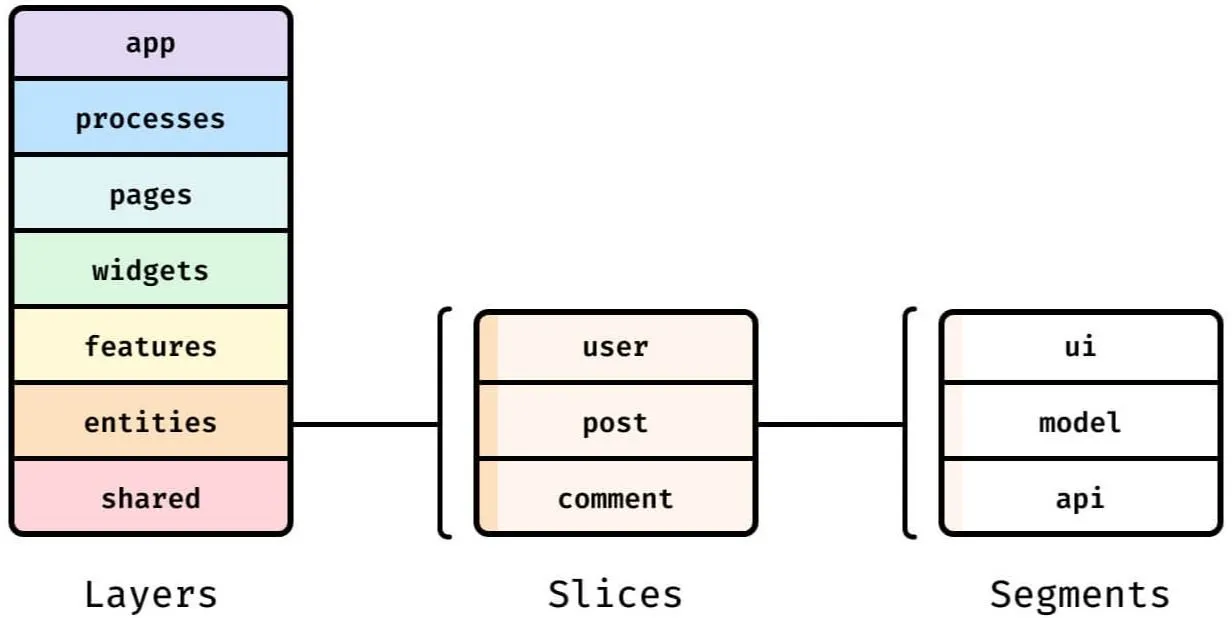
FSD 방법론은 세 가지 추상화 수준으로 구성됩니다: 레이어, 슬라이스, 그리고 세그먼트입니다.

레이어
당신의 앱을 맛있는 피자로 상상해 보세요. 🍕 (도미노에서 일하는 개발자로서 피자 비유를 사용하는 것은 제 자연스러운 권리입니다. 😎)
1. 공용 레이어 (식료품 저장실):
- 모두를 위한 재료: 여러 슬라이스에서 접근할 수 있는 재사용 가능한 컴포넌트, 유틸리티, 훅, 그리고 서비스를 포함합니다. (공통 재료와 도구를 모두가 가져갈 수 있는 공유 주방이라고 생각하세요.)
- 예시:
- 버튼, 폼, 모달, 내비게이션 바와 같은 공통 UI 요소 (미리 손질된 채소와 치즈를 생각하세요)
- 데이터 포맷팅이나 검증을 위한 유틸리티 함수 (날카로운 피자 커터와 같습니다)
- Redux, Zustand, Tanstack Query와 같은 글로벌 상태 관리 솔루션 (일관성을 위한 레시피 북과 같습니다)
2. 프로세스 레이어 (주방 직원):
- 열심히 일하는 셰프들: 백그라운드 작업과 데이터 페칭을 처리하여 피자 주방이 원활하게 운영되도록 합니다. (반죽, 소스, 토핑을 준비하고 베이킹 과정을 조율하는 피자 셰프들을 생각하세요.)
- 예시:
- 온라인 시스템에서 피자 주문을 가져오기
- 피자가 준비되었을 때 알림 보내기
- 배달 기사와 데이터 동기화하기
3. 기능 레이어 (피자 슬라이스):
- 독립적이고 자급자족: 각 슬라이스는 특정 기능을 캡슐화하며, 고유의 UI, 로직, 데이터를 가지고 있습니다. 마치 개별 토핑이 있는 피자 슬라이스와 같습니다.
- 예시:
- "피자 주문" 슬라이스: 피자 선택, 맞춤 설정 및 결제를 처리 (페퍼로니, 버섯, 추가 치즈, 수쾌 -소시지- 등등)
- "주문 추적" 슬라이스: 주문 상태와 예상 배달 시간을 표시 (피자 추적기와 같음)
- "피자 리뷰" 슬라이스: 고객이 경험을 평가하고 댓글을 달 수 있도록 함 (셰프를 위한 피드백 양식)
4. 앱 레이어 (피자 셰프):
- 총주방장: 전체 피자 제작 작업을 감독하며, 어떤 슬라이스를 구울지, 고객에게 어떻게 제공할지를 결정합니다. (메뉴를 설계하고, 새로운 레시피를 만들며, 각 피자가 완벽하게 요리되도록 보장하는 마스터 셰프를 생각하세요.)
5. 페이지 레이어 (피자 진열):
- 슬라이스를 배열: 슬라이스를 의미 있는 페이지 레이아웃으로 구성하여 피자 슬라이스를 접시나 배달 상자에 배열하는 것과 같습니다.
- 예시:
- 홈페이지: "추천 피자"와 "주문 내역" 슬라이스를 결합
- 내 계정: "개인 정보"와 "주문 선호 설정" 슬라이스를 포함
6. 위젯 레이어 (향신료):
- 선택적 맛 강화제: 슬라이스나 페이지/화면 전체에 뿌릴 수 있는 작고 재사용 가능한 UI 컴포넌트로, 피자에 추가 양념을 더하는 것과 같습니다.
- 예시:
- 검색창 (좋아하는 피자를 빠르게 찾기 위해)
- 사용자 알림 패널 (피자가 준비되었을 때 알림)
- 모달 대화상자 (특별 요청이나 확인을 위해)
5. 엔터티 레이어 (원재료):
- 데이터의 구성 요소: 피자의 밀가루, 이스트, 토핑과 같은 핵심 비즈니스 엔터티를 나타냅니다.
- 예시:
- 사용자 엔터티 (고객 정보를 저장)
- 피자 엔터티 (피자 종류와 재료 정의)
- 주문 엔터티 (주문 정보를 추적)
기억해야 할 주요 사항:
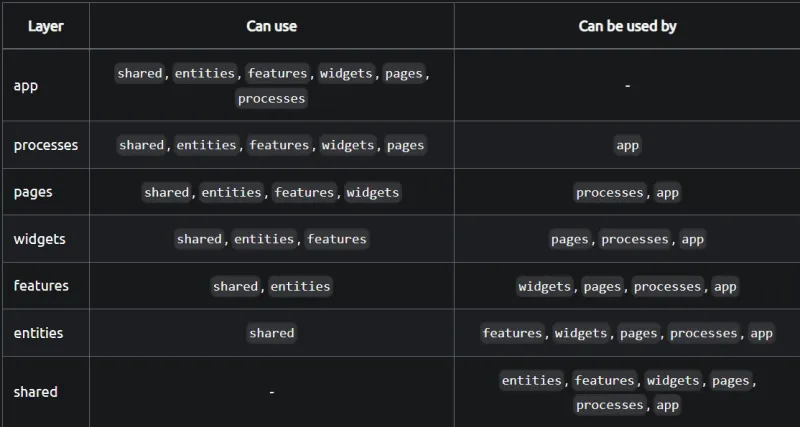
- 각 레이어는 명확한 책임과 의존성 방향을 가지고 있습니다.
- 슬라이스는 피자 슬라이스가 공통 크러스트를 공유하는 것처럼 잘 정의된 계약을 통해 서로 소통할 수 있습니다.
- 목표는 모듈화되고 독립적이며 쉽게 테스트할 수 있는 슬라이스를 만들어 "피자" 코드베이스를 더 관리하기 쉽고 맛있게 만드는 것입니다!
추가 피자 비유 노트:
- 주방 직원(프로세스)은 무대 뒤에서 일하며, 재료를 준비하고 원활한 피자 제작 과정을 보장합니다.
- 피자 셰프(앱)는 모든 작업을 총괄하며, 다양한 피자(기능)를 창조하고 이를 어떻게 제공할지(페이지)를 결정합니다.
- 원재료(엔터티)는 어떤 피자에도 필수적이지만, 고객에게 항상 보이는 것은 아닙니다. 이들은 모든 것을 가능하게 만드는 기초입니다.

세그먼트 (토핑):
- 슬라이스 내의 재료: 슬라이스가 완전한 기능이라면, 그것은 종종 세그먼트라고 불리는 작은 부분들로 구성됩니다. 이는 피자 슬라이스를 구성하는 개별 토핑과 같습니다.
- 특정 작업에 집중: 각 세그먼트는 슬라이스 내에서 명확한 책임을 가지며, 특정 UI 요소, 데이터 작업, 또는 로직을 처리합니다.
- 예시:
- "피자 주문" 슬라이스 내에서:
- "피자 메뉴" 세그먼트: 사용 가능한 피자 옵션과 가격을 표시합니다.
- "토핑 선택기" 세그먼트: 고객이 원하는 토핑을 선택할 수 있도록 합니다.
- "결제 양식" 세그먼트: 결제 및 배달 정보를 수집합니다.
더 React 스럽게:
각 슬라이스는 다음 세그먼트 중 하나 또는 여러 개로 나뉩니다:
ui/:사용자 인터페이스 컴포넌트 및 UI 관련 로직model/:비즈니스 로직 (스토어, 액션, 이펙트, 리듀서 등)lib/:인프라 로직 (유틸리티/헬퍼)config/:로컬 구성 (상수, 열거형, 메타 정보)api/:API 요청 로직 (API 인스턴스, 요청 등)
기억해야 할 주요 사항:
- 슬라이스는 더 크고 자급자족하는 기능이며, 세그먼트는 슬라이스 내의 더 작고 집중된 부분입니다.
- 각 슬라이스는 여러 세그먼트를 가질 수 있으며, 이는 피자 슬라이스가 다양한 토핑을 가질 수 있는 것과 같습니다.
- 목표는 잘 조직된 모듈형 코드를 만들어 이해하고 개발하고 유지보수하기 쉽게 하는 것입니다. 마치 피자에 각기 다른 맛을 더하는 아름답게 배열된 토핑처럼 말이죠!
지금까지 읽은 내용을 예시 코드로 표현하면 어떻게 될까요?
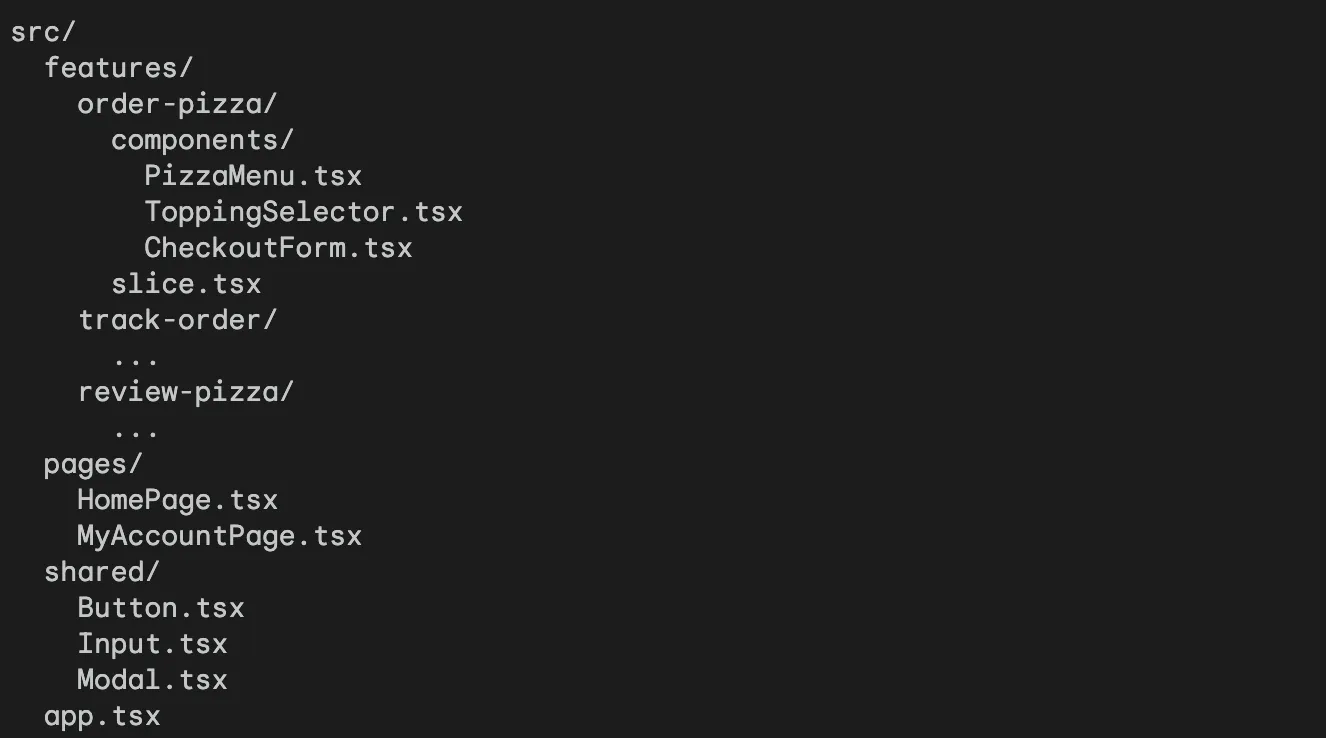
1. 폴더 구조(피자 주방)

2. 피자 주문 슬라이스(엑스트라바간자 (opens in a new tab))
// features/order-pizza/slice.tsx
import React from 'react';
interface OrderPizzaSliceProps {
// ... props
}
const OrderPizzaSlice: React.FC<OrderPizzaSliceProps> = (
{
/* ...props */
}
) => {
// ... 슬라이스 로직과 상태 관리
return (
<div>
<PizzaMenu />
<ToppingSelector />
<CheckoutForm />
</div>
);
};
export default OrderPizzaSlice;3. 피자 메뉴 세그먼트(도우 베이스)
// features/order-pizza/components/PizzaMenu.tsx
import React from 'react';
interface PizzaMenuProps {
// ... 피자 옵션들
}
const PizzaMenu: React.FC<PizzaMenuProps> = (
{
/* ...props */
}
) => {
// ... 피자 옵션을 fetch하고 화면에 그리기
return <ul>{/* List of pizza options */}</ul>;
};
export default PizzaMenu;4. 홈페이지 (피자 진열대):
Feature-Sliced Design (FSD)은 피자를 깔끔하게 개별 조각으로 나누어 각 조각이 고유의 토핑과 맛을 가지는 것과 같습니다. 이 접근 방식의 장점과 단점은 다음과 같습니다.
// pages/HomePage.tsx
import React from 'react';
import OrderPizzaSlice from '../features/order-pizza/slice';
const HomePage: React.FC = () => {
return (
<div>
<h1>Welcome to Domino's Pizza!</h1>
<OrderPizzaSlice />
</div>
);
};
export default HomePage;코드에서 얻어야 할 주요 내용:
- 명확한 폴더 구조: 각 슬라이스는 고유의 폴더를 가지고 있어 그 안의 컴포넌트와 로직을 체계적으로 관리합니다.
- 독립적인 슬라이스: 각 슬라이스는 독립적으로 개발되고 테스트될 수 있으며, 자급자족하는 피자와 같습니다.
- 재사용 가능한 컴포넌트: 공통 컴포넌트(버튼, 입력란 등)는 일관성과 효율성을 위해 여러 슬라이스에서 사용할 수 있습니다.
- 페이지 내 구성: 페이지는 슬라이스를 결합하여 의미 있는 레이아웃을 만드는데, 이는 피자 슬라이스를 접시에 배열하는 것과 같습니다.
- 기억하세요: 이것은 단순화된 예제입니다. 실제 FSD는 더 복잡한 상태 관리, 데이터 페칭 및 슬라이스 간의 통신을 포함합니다. 그러나 이 예제는 FSD를 사용하여 React 앱을 조직하는 핵심 원칙을 보여줍니다.
좋은 점 (토핑 부분): 🍕
- 관리 용이: 각각의 기능이 독립적인 피자 조각처럼 자급자족하여, 코드를 이해하고, 수정하고, 업데이트하기 쉽습니다. 하나의 부분을 변경할 때 도미노 효과가 발생하지 않습니다!
- 확장성: 더 많은 기능이 필요하신가요? 그냥 슬라이스를 추가하면 됩니다! FSD는 앱이 새로운 요구에 맞게 우아하게 성장할 수 있도록 도와줍니다. 마치 채소 피자에 페퍼로니를 추가하는 것처럼요.
- 빠른 개발: 서로 다른 팀이 동시에 별도의 슬라이스를 작업할 수 있어 개발 속도가 빨라집니다. 마치 여러 셰프가 동시에 피자를 만드는 것과 같습니다.
- 명확한 소유권: 각 슬라이스에는 지정된 "피자이올로(pizzaiolo)"가 있어, 개발자가 그 슬라이스의 품질과 성능에 대해 책임을 집니다. 이는 각 셰프가 자신의 창작물에 자부심을 갖는 것과 비슷합니다.
- 테스트 용이: 테스트는 각각의 슬라이스가 잘 익었는지 확인하는 것처럼 더 집중적이고 효율적으로 수행됩니다.
좋지 않은 점 (크러스트): 👎🏻
- 계획의 어려움: 슬라이스가 원활하게 작동하려면 잘 맞물려야 합니다. 이는 치즈가 흘러내리지 않도록 조각들을 잘 맞추는 것과 같습니다. 피자 대혼란을 피하기 위해 신중한 계획과 소통이 중요합니다.
- 학습 곡선: 새로운 사람들이 "피자"의 분산된 특성에 처음에는 혼란스러울 수 있습니다. 파인애플 조각을 어디서 찾을지 알아내는 것과 비슷합니다. 이들을 안내하기 위해 좋은 문서화가 필수적입니다.
- 팀워크에 추가적인 노력: 슬라이스 간의 원활한 소통과 연결을 보장하는 데는 시간과 주의가 필요합니다. 이는 셰프들이 완벽한 피자를 함께 만드는 것을 조율하는 것과 같습니다.
- 잠재적인 중복: 때때로 두 슬라이스가 비슷한 재료를 가질 수 있습니다. 예를 들어 모차렐라와 리코타를 모두 사용하는 것처럼요. 불필요한 중복을 피하기 위해 신중한 계획과 공유 자원이 필요합니다.
- 도구의 한계: FSD는 아직 비교적 새로운 개념이어서, 이를 위해 특별히 설계된 도구를 찾는 것이 유니콘 모양의 피자 커터를 찾는 것처럼 어려울 수 있습니다. 처음에는 추가적인 노력이 필요할 수 있습니다.
정리
FSD는 크고 복잡한 앱에 훌륭한 전략이 될 수 있지만, 모든 프로젝트에 맞는 만능 레시피는 아닙니다. 프로젝트의 크기, 팀, 개발 환경을 고려한 후 도입을 결정하세요. 가장 맛있는 피자도 적절한 기술과 재료가 없으면 만들기 어려울 수 있다는 점을 기억하세요!
유의할 점: 경험 수준에 상관없이 깊이 있게 탐구하고 싶다면, 제가 자주 참고하는 공식 문서 (opens in a new tab)를 살펴보세요.
이 기사를 즐겁게 읽으셨기를 바랍니다. 이 기사가 유익하거나 도움이 되었다면, 커피 한 잔 사주며 제 작업을 지원하는 것을 고려해 주세요. 여러분의 기여는 이런 콘텐츠를 더 많이 만드는 데 도움이 됩니다. 가상 커피로 저를 대접하려면 여기를 클릭하세요 ☕️. 해피 해킹! 🚀